Pixi.jsのスプライトjsonファイル生成ツール
Pixi.jsでスプライトを使用する際に必要になるjsonファイルを生成します。
1枚の画像の中に複数のスプライトが規則正しく並んでいるデータを作った時に、それに対応するjsonファイルを作るのに使ってください。
画像内のスプライトの大きさが全部同じであることが条件です。
ファイル名:画像のファイル名です。
テクスチャ名:「PIXI.Texture.fromFrame()」で指定する名前です。「@」を入れると連番の数字に置き換わります(@の個数が桁数)。
例1)「sprite@@@」と記述すると「sprite000, sprite001, sprite002・・・」
例2)「data@@.png」と記述すると「data00.png, data01.png, data02.png・・・」
みたいな感じになります。
取り出しサイズ:画像内のスプライトの大きさです。
取り出し総数:画像内のスプライトの総数を入れてください。
画像サイズ:画像ファイル自体のサイズを入れてください。
パディング:スプライト間に隙間がある場合に、そのドット数を入力してください。
入力が終わったら「生成」で生成、「コピー」を押すとクリップボードにコピーします。
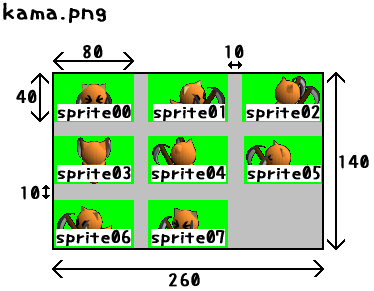
例)以下の画像の場合

ファイル名:kama.png
テクスチャ名:sprite@@
取り出しXサイズ:80
取り出しYサイズ:40
取り出し総数:8
画像Xサイズ:260
画像Yサイズ:140
パディング:10
